#21 – Dodanie reklam AdMob do projektu
Kolejnym ważnym elementem naszego projektu jest to aby w przyszłości przynosił jakieś zyski. Opcji monetyzacji jest sporo ale skupimy się na wyświetlaniu małych bannerów reklamowych w wybranych miejscach widoku. Jako operatora reklam wybraliśmy adMob od google, który połączony jest z adsense. Podłączenie reklam tego operatora jest dosyć proste, a wypłaty realizowane przez adsense, dlatego też możemy połączyć innymi naszymi reklamamy np. na stronach.
Aby zacząć zarabiać na reklamach musimy zarejestrować się w serwisie adMob, jeżeli mamy już konto google połączone z innymi usługami adsense to automatycznie zostanie podłączone. Następnie dodajmy nową aplikację, podajemy nazwę oraz platformę.
Wybieramy typ reklamy jako banner, następnie ustawiamy czas przeładowywania się reklamy, oraz opcjonalnie możemy wybrać konfigurację z firebase dzięki czemu dostaniemy szereg różnych statystyk i możliwości ale ten punkt obecnie pomijamy. Ważne aby po zakończeniu zapisać sobie banner id, który będziemy musieli wprowadzić w kodzie naszej aplikacji.
Następnie przy pomocy cocoapods instalujemy potrzebne biblioteki. Możemy je również pobrać i skopiować ręcznie do naszego projektu ale jest to mało praktyczne. Zalecam w pliku podfile wprowadzić:
pod 'Firebase/Core' pod 'Firebase/AdMob'
A następnie uruchamiany cocoapods komendą pod update, aby zaktualizować biblioteki. W tym momencie nastąpi pobieranie bibliotek od googlea, oraz firebase. Po pobraniu mamy kompletną bibliotekę gotową do użycia w naszym projekcie.
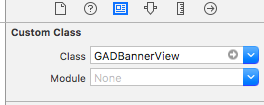
Teraz w widoku (storyboard) przeciągamy obiekt View w miejsce gdzie ma wyświetlać się banner. Nadajemy mu odpowiednie wymiary lub jeżeli używamy auto layout dociągamy go do krawędzie. Następnie nadajemy mu klasę GADBannerView, jest to klasa z biblioteki którą wcześniej zaimportowaliśmy.
Następnie przeciągamy przy pomocy ctrl ten obiekt do naszego kodu i nadajemy mu jakąś nazwę. W moim przypadku jest to banner. Teraz w kodzie naszego kontrolera importujemy bibliotekę
import GoogleMobileAds
Następnie wstawiamy id bannera do zmiennej banner, oraz ładujemy jego zawartość. Cały kod wygląda tak jak poniżej i został wstawiony viewDidLoad().
banner.adUnitID = "tutaj_banner_id" banner.rootViewController = self banner.load(GADRequest())
Po uruchomieniu powinniśmy zobaczyć załadowaną reklamę tak jak poniżej.
Tym sposobem podłączyliśmy reklamy adMob do naszego projektu. W projekcie można mieć kilka różnych reklam, wtedy tworzymy nowej jednostki reklamowe i podmieniamy id banner w konkretnym widoku. Możemy również przy pomocy tych samym bibliotek uruchomić reklamy w trybie pełno ekranowym, ale tym zajmiemy się w innym projekcie.