#6 Dodawanie plików graficznych do projektu xCode
Dzisiaj zajmiemy się prostą rzeczą jaką jest dodawanie obrazków do naszego projektu w xCode. Mamy kilka typów tzw. assetów, ale my skupimy się na zwykłym obrazku. Aby dodać nowy plik graficzny możemy po prostu przeciągnąć go do projektu tak jak w jednej z początkowych lekcji, ale lepszą praktyką będzie dodanie assetu tym samym obrazkiem o różnych wymiarach.
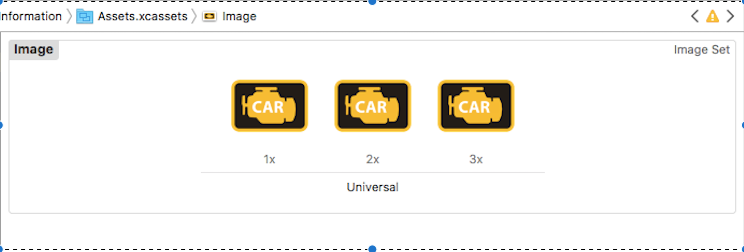
Aby dodać plik wchodzimy w drzewie naszego projektu do pliku assets.xcassets i powinniśmy zobaczyć tam domyślnie dodaną ikonę aplikacji. Na dole listy assetów klikamy + a następnie new image set. Pojawi się nowy plik (paczka) z możliwością wgrania obrazka w 3 różnych wymiarach.
Gdy mamy gotowe obrazki w 3 różnych wymiarach, wystarczy że przeciągniemy je do naszego projektu w miejsce tych 3 kwadratów. Całość wygląda tak jak na obrazku poniżej. Jest to bardzo wygodne rozwiązanie ponieważ na każdym sprzęcie od Apple obraz będzie odpowiednio ostry, dzięki temu że dodamy go w różnych wymiarach. System domyślnie sam zadba o to w jakim wymiarze obraz ma zostać wyświetlony na konkretnym sprzęcie.
Jak używać dodaną paczkę obrazków? Otóż tak samo jak przy zwykłym pliku graficznym, wybieramy jego ścieżkę i to wszystko. W moim przypadku nadałem mu nazwę MainLogo, w ustawieniach po prawej stronie. Możemy tam również zmienić typ na inne wymiary urządzenie np. apple watch, ustawić kompresję, sposób renderowania i inne domyślne parametry.
Całość po zapisaniu powinna uruchomić się w symulatorze, a obrazek powinien być na samej górze nad przyciskami w w menu.