#19 – Segmented control jako podział widoku
Kolejnym przydatnym elementem, którym możemy nieco zastąpić tzw. ‚taby’ jest Segmented control. Służy on do wyboru różnych zdefiniowanych opcji w obrębie tego segmentu. Możemy umieścić go na górze widoku i wymieniać cały content w zależności od wybranej opcji. Ma on wiele zastosować i doskonale pasuje do designu iOS. W przypadku projektu potrzebujemy działanie tego segmentu dla 3 opcji, które będą wyświetlały odpowiednie instrukcje dla użytkownika.
Na samym początku znajdujemy segmented control i przeciągamy go do naszego widoku. Ustawiamy w odpowiednim miejscu i nadajemy wymiar.
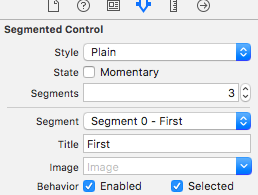
Następnie przechodzimy do ustawień i wybieramy ilość segmentów na 3. Tutaj też możemy zmieniać wszelkie inne opcje. W przypadku naszej aplikacji potrzebne są 3 segmenty, które odpowiednio nazywamy z poziomu ustawień. Możemy również zamiast nazw wstawić obrazki.
Po wprowadzeniu wszystkich zmian całość wygląd tak jak poniżej.
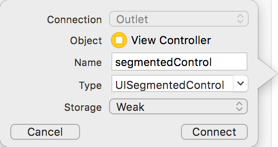
Następnie przeciągamy segmented control do controllera, wybieramy typ UISegmentedControl i nadajemy mu wybraną nazwę.
Teraz ponownie przeciągamy ale jako opcję connection wybieramy Action. Nadajemy odpowiednią nazwę i w wewnątrz tej metody będziemy wprowadzali kod dotyczący kliknięcia w odpowiedni segment.
Teraz gdy mamy już wszystko dodane, możemy przejść do zarządzania akcjami po wybraniu segmentu. Jako że każdy segment jest numerowany od 0 do ilości segmentów, najprościej użyć konstrukcji switch i w zależności od wybranej opcji wyświetlać informację w textView.
@IBOutlet weak var segmentedControl: UISegmentedControl!
@IBAction func chooseOption(_ sender: Any) {
switch segmentedControl.selectedSegmentIndex
{
case 0:
textLabel.text = "Wybrano 1"
case 1:
textLabel.text = "Wybrano 2"
case 2:
textLabel.text = "Wybrano 3"
default:
break
}
}
Teraz gdy wybierzemy odpowiednią opcję w segmencie, zostanie wyświetlony odpowiedni tekst, pod nim. W przypadku aplikcji nieco bardziej to jeszcze rozbudujemy, ale zasada działania pozostaje taka sama.