#10 Wczytywanie obrazków z base64 do UIImageView w SWIFT
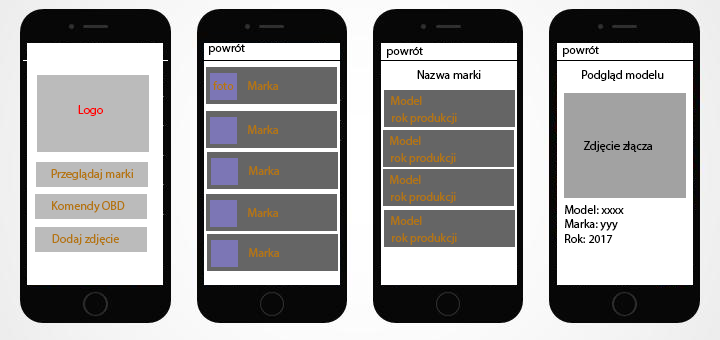
Witajcie, tym razem pominiemy funkcję z poprzedniego wpisu do pobierania obrazków z adresu url, a zajmiemy się obrazami w base64, które podamy już bezpośrednio w API w PHP. Najpierw zajmiemy się przeróbką API aby dodać nowe pole o nazwie image_base64. Pierwszą ważną zmianą będzie przeróbka API tak aby dane obrazka były w base64. W tym